
News
At fifty, I’m old enough to look back on a sizeable chunk of life and reflect on a career to date. Doing so, my working years seem conveniently organized into 10-year timespans. My entire twenties were spent studying physics at university, first as an undergraduate in Ontario and then as a doctoral student in British Columbia. My thirties were largely spent in Australia where I made the happy transition from academic researcher to computer graphics and scientific visualization. It was here that I got my first taste of exhibit work by creating virtual reality experiences for museums. The immediate feedback – especially from children – offered by exhibit work was intoxicating.

As I turned forty, I decided to move into museum work full-time and, along with my brother and former partner Andrew Edmundson, relocated to Calgary to start EDM Studio. That was 10 years ago. In the intervening years EDM has progressed from a small boutique company creating one-off interactives for regional museums to a production company with the in-house capacity to deliver entire exhibitions of digital experiences. Looking back to those early days, I can see the seeds of future success, especially our focus on the tactile, the physical, and the “magical” aspects of digital experiences. I thought I’d use this blog post (and others to come) to revisit some of EDM’s early work, if only out of nostalgia …
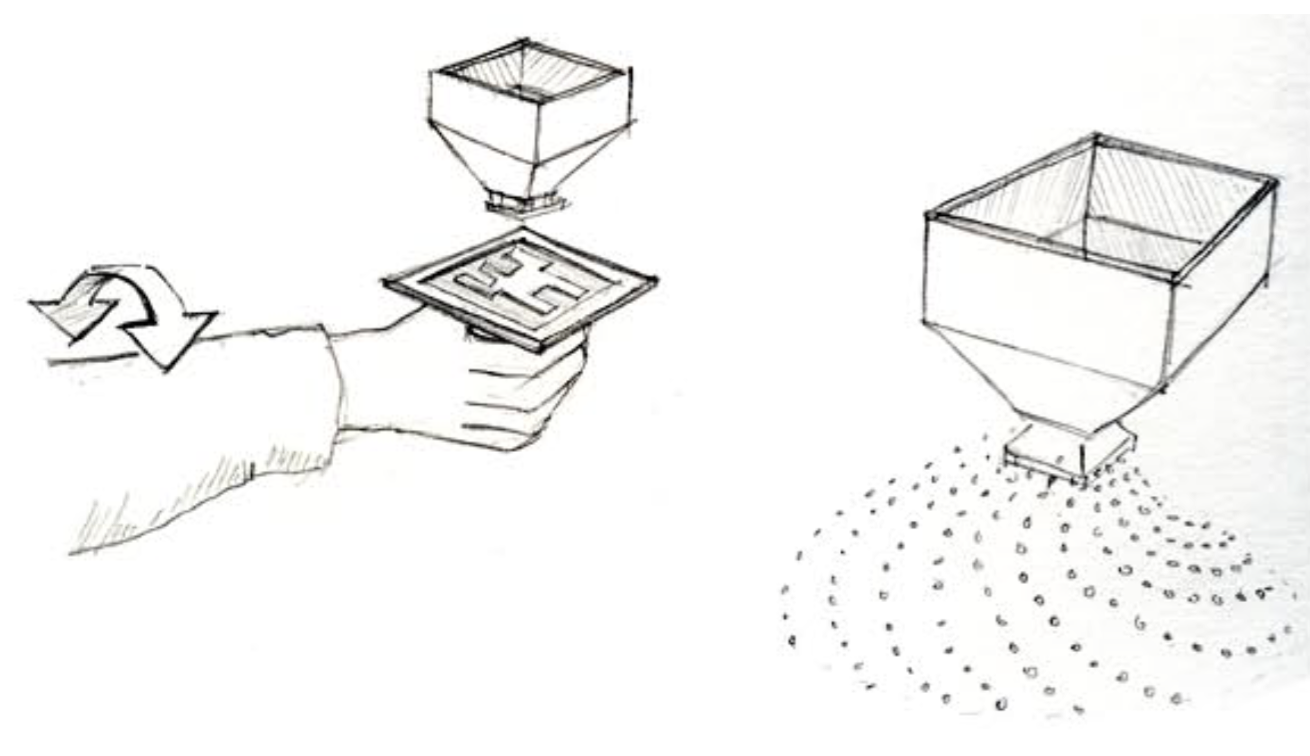
In late 2006, one of EDM’s major projects was “Nutrients for Life”, an augmented-reality game for children. The game was to be the centre-piece interactive for Agrium Inc’s revamped educational outreach exhibit at the 2007 Calgary Stampede. Our client wanted a compelling, cooperative, multi-user game-like experience. They wanted children to understand that nutrients (fertilizers) must be delivered to crops at the right time, in the right amount, and at the right physical location. EDM successfully pitched the idea of an augmented-reality game where children would use modified gardening implements to control nutrient dispensers in a virtual world.

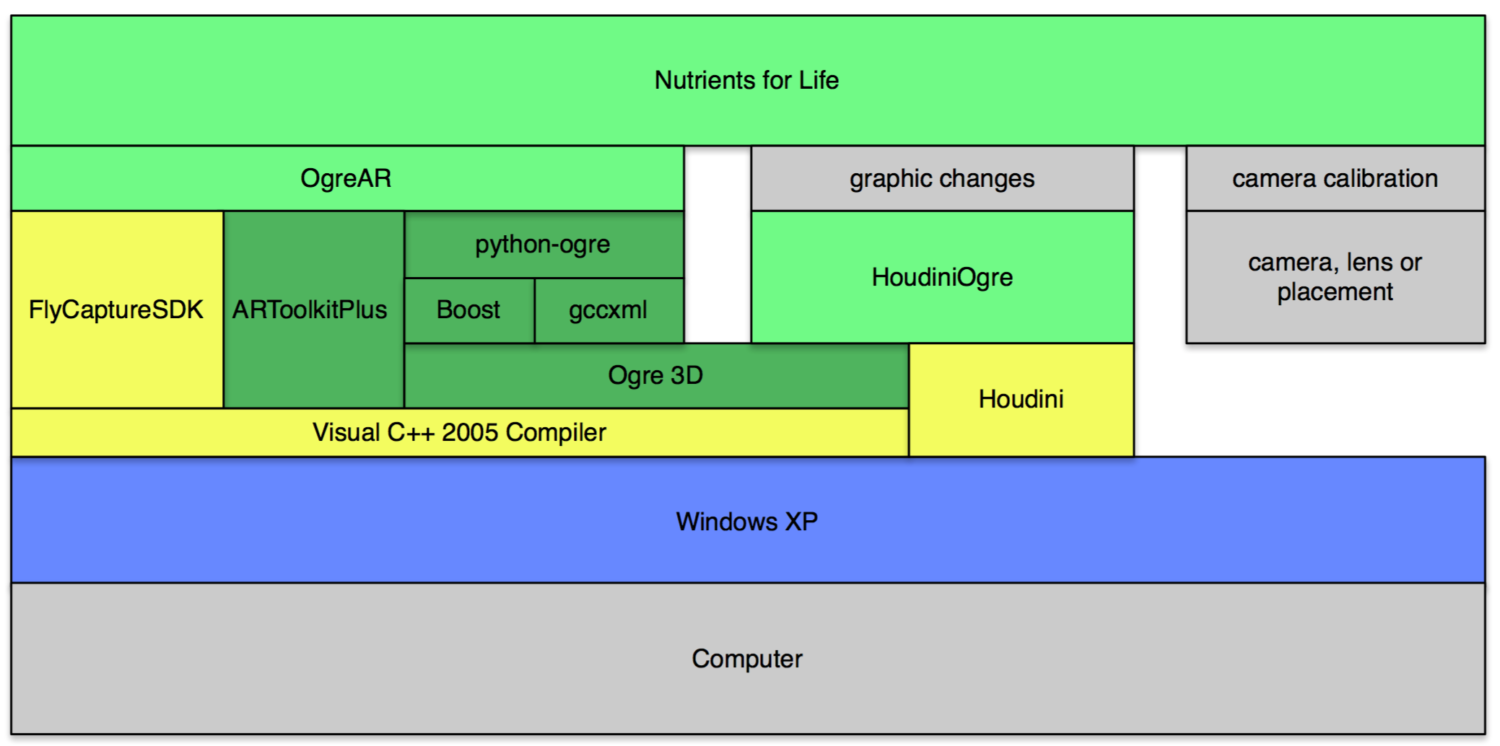
From our 2016 perspective, augmented reality has become somewhat familiar technology. We see the layering of digital content on top of live video in mobile apps like Pokemon Go. We are used to seeing the moving “1st down” marker line in NFL football. In 2006 though, AR was relatively unknown outside of academic circles. It required sophisticated computer vision techniques to capture the location and orientation of specially-patterned marker tiles. At the time we’d been experimenting with the ARToolkit for several months prior to this commission. As luck would have it, we’d assembled all the tools necessary.

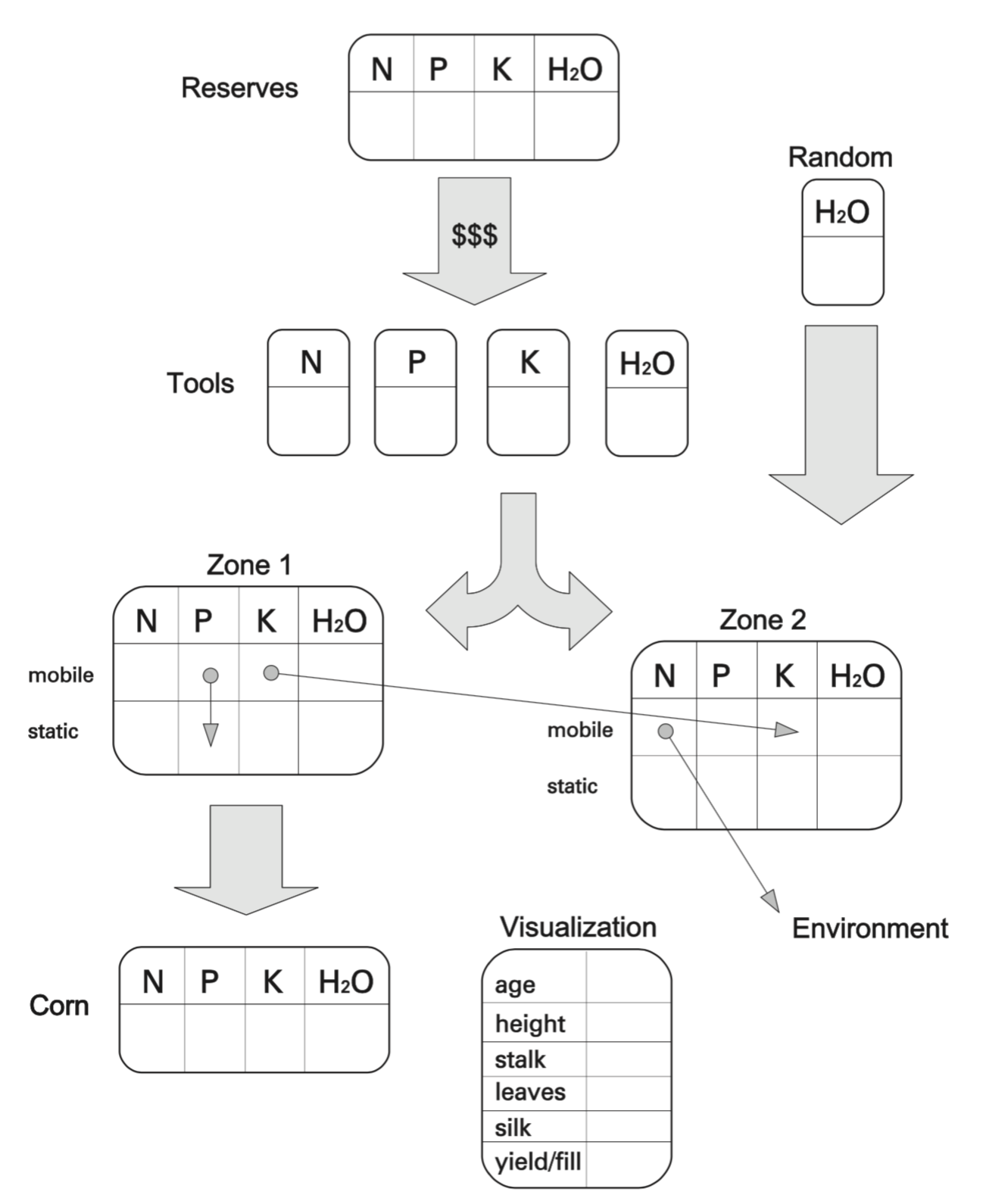
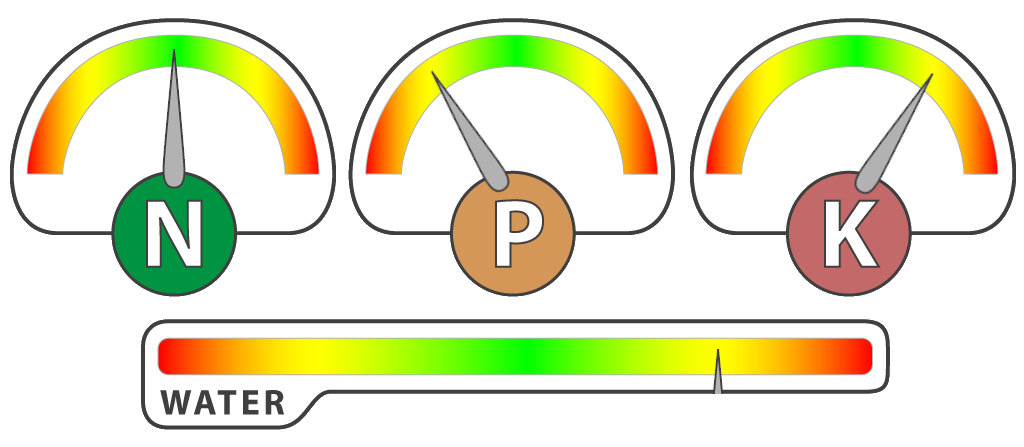
Underpinning the game was a simple mathematical model of corn growth over a single growing season. Children would control the amount of Nitrogen (N), Phosphorus (P), Potassium (K) and Water (H2O) placed onto three fields. Too much or not enough of anything would show up in the annual harvest. The corn would only grow at an optimal rate if the plants’ nutritional and water needs were kept in perfect balance.

This required close cooperation between the four players. With each child holding a different dispenser, to succeed (as a team) they were forced to communicate what nutrients were needed, and where.

Looking back, I’m proud of this project. While it was done on a tight timeline and budget, we managed to deliver an engaging, cooperative and educational experience. The game wouldn’t have been anywhere near as engaging on a simple touchscreen. The use of physically-based augmented-reality made it tactile and magical. Where appropriate, EDM continues to gravitate to these kinds of mixed physical/digital experiences in museums.
Care to share your thoughts? Please contact us using the form below or send us an email.
Notice: JavaScript is required for this content. No Fields Found.